REACT JS CONSULTING SERVICES
React is a popular JavaScript library for building user interfaces (UIs). It is known for its component-based architecture, which makes it easy to create reusable and low code. At DXBCloudTech, we offer a comprehensive suite of React JS development & consulting services to help businesses of all sizes build and launch high-performing custom web applications.


90 +
Successful Projects
120 +
Experienced Software Engineers
04
International Offices
OUR EXPERTISE
Our Expertise as a React JS Consulting Company
Custom React Development Services
We tailor our React solutions to meet your specific needs, leveraging a wide range of libraries and frameworks to deliver custom web applications that meet your unique requirements.
Front-end Architecture Expertise
Our team of experienced React developers and consultants designs and implements optimal front-end architectures for your web applications, ensuring smooth user experiences, scalability, and performance.
Agile Development Methodology
We follow an agile approach to React development, fostering collaboration, transparency, and continuous improvement throughout your project journey.
Expertly React.JS Consultants
We provide access to a global network of top React.js consultants, developers, designers, project managers, and product managers handpicked to fit your specific business needs and processes.
WHY US
Why dxbcloudtech is the Smart Choice for Your Business
React.JS Development Expertise
Our team of React.js consultants & developers possesses a deep understanding of React fundamentals and the latest industry trends. They bring a wealth of experience to your projects, ensuring that your applications are built with the highest standards of quality and efficiency.
Robust Security
We recognize the importance of data security. Our robust security measures safeguard your sensitive information and protect your applications from vulnerabilities. We implement industry-standard security protocols, conduct regular penetration testing, and stay updated on the latest security threats.
Cost-Effective Solutions for Maximum ROI
We believe that quality should not come at the expense of affordability. Our competitive pricing and tailored solutions ensure that you receive the expertise and support you need without compromising your budget.
Transparent Communication
Open and transparent communication is at the core of our collaboration process. Our dedicated project managers serve as your single point of contact, keeping you informed at every step of the software development cycle.
Scalability
We understand that businesses are dynamic entities, and their needs evolve with time. Our React consulting services are designed with scalability in mind, adapting to changing demands.
OUR APPROACH
How We Build React JS Applications
Our React JS development process revolves around the classic software development life cycle. See how we work with React JS as a front-end component.

01.
Analyzing
Contact our React JS development company, tell us about your company, and share your needs and requirements. We analyze your project specifications and current industry market to offer the right combination of tools.
02.
Hiring
We provide the most suitable candidates for your project based on the seniority level and experience needed to deliver your project successfully.


03.
Estimating
The price depends on the complexity of the future application. We provide a variety of engagement models to choose from, so you can pick what suits your project and budget.
04.
Developing
Our team of front-end engineers starts working on the project according to the agreed requirements and deadlines. During daily or weekly projects, you can follow the progress, make adjustments, and assign tasks.


05.
Supporting
Once the application is developed, tested, and delivered, we also provide technical support and update your solution to remain secure and contribute to your business success.
INDUSTRIES WE WORK WITH
Industries We Serve: React JS Consulting
Education
Educational institutions can benefit from React.js consulting to develop engaging and interactive e-learning platforms, course management systems, online assessment tools, and virtual classrooms.
E-commerce
Online retailers can utilize React.js to build interactive and responsive user interfaces for their websites or web applications, providing a seamless shopping experience to their customers.
Healthcare
Healthcare organizations can use React.js to build intuitive and accessible web applications for patient portals, electronic health records (EHR) systems, telemedicine platforms, and medical data visualization tools.
Finance
Financial institutions can leverage React.js to develop user-friendly and secure web applications for online banking, trading platforms, financial management tools, and more.
Enterprise Software
Large enterprises can utilize React.js to develop internal tools, enterprise resource planning (ERP) systems, customer relationship management (CRM) software, project management platforms, and data analytics dashboards.
HIRE US
React.JS Consultants & Developers
At DXBCloudTech, we offer a comprehensive suite of React JS consulting & development services to help you achieve your digital goals, from custom application development to front-end architecture design and more. Ready to utilize the power of React to build cutting-edge web applications that drive your business forward? Contact us today to learn more about our React JS consulting.

FAQs: React Consulting
React is a JavaScript library for building user interfaces (UIs). It is known for its component-based architecture, which makes it easy to create reusable and maintainable code. React can provide several benefits for your business, including faster development time, easier maintenance, improved user experience, and better performance.
I. Understanding React.JS:
React.js, often simply referred to as React, is a powerful JavaScript library designed for building user interfaces, particularly for web applications. As one of the most popular frontend frameworks, React offers developers a robust set of tools and capabilities to create dynamic and interactive UI components.
A. Overview of React.js framework
At its core, React.js provides a component-based architecture, allowing developers to break down complex UIs into reusable and modular components. This modular approach simplifies the development process, enhances code maintainability, and promotes scalability. Each component in React encapsulates its own logic and state, enabling developers to efficiently manage application complexity.
B. Key features and advantages
One of the standout features of React.js is its virtual DOM (Document Object Model), which offers significant performance improvements compared to traditional DOM manipulation. By rendering changes to a virtual representation of the DOM before committing them to the actual DOM, React minimizes unnecessary re-renders and updates, resulting in faster rendering speeds and improved user experience.Another key advantage of React.js is its declarative syntax, which allows developers to describe the desired UI state and let React handle the underlying logic for rendering and updating components. This declarative approach simplifies the development workflow and reduces the likelihood of bugs and errors.Additionally, React.js boasts a thriving ecosystem of libraries, tools, and community support, making it an ideal choice for building modern web applications. From state management solutions like Redux to testing frameworks like Jest, React offers consultants a comprehensive toolkit for building high-quality applications.
C. Importance in modern web development
In today’s digital landscape, where user experience is paramount, React.js has emerged as a cornerstone of modern web development. Its versatility and performance make it well-suited for a wide range of applications, from single-page applications (SPAs) to complex enterprise systems.Furthermore, React’s compatibility with other platforms, such as mobile app development, further extends its utility. With frameworks like React Native, developers can leverage their existing React skills to build native mobile apps for iOS and Android platforms, streamlining the development process and maximizing code reuse.
In summary, React.js stands as a foundational technology in modern web development, offering developers the tools they need to create exceptional user experiences and scalable applications across various platforms. Its continued evolution and widespread adoption ensure that React will remain a cornerstone of frontend development for years to come.
II. The Need for React.js Consulting:
A. Why businesses seek React.js consulting services?
In today’s competitive digital landscape, businesses are constantly striving to enhance their web applications to meet the ever-evolving demands of users. React.js has emerged as a leading JavaScript library for building dynamic and responsive user interfaces, offering numerous advantages such as component reusability, virtual DOM, and efficient performance. However, harnessing the full potential of React.js requires expertise and experience. Many businesses lack the in-house resources or technical proficiency to implement React.js effectively. As a result, they turn to React.js consulting services to leverage the expertise of seasoned professionals who can guide them through the complexities of React.js development and help them achieve their business objectives.
B. Benefits of hiring React.js consultants
Hiring React.js consultants brings several benefits to businesses looking to optimize their web applications. Firstly, React.js consultants possess specialized knowledge and skills in React.js development, allowing them to provide valuable insights and recommendations tailored to the specific needs of each client. These consultants can streamline the development process, accelerate time-to-market, and ensure the scalability and maintainability of React.js applications. Additionally, React.js consultants stay updated with the latest trends and best practices in the industry, enabling them to incorporate cutting-edge solutions and technologies into their projects. By partnering with React.js consultants, businesses can maximize the efficiency and effectiveness of their React.js development initiatives, ultimately driving better outcomes and ROI.
DXBCloudTech stands out as a premier React JS consulting company, driven by a team of certified React consultants, a comprehensive range of services, unwavering commitment to quality and security, an agile and collaborative approach, and a proven track record of success in delivering exceptional React solutions for businesses of all sizes and industries.
I. Choosing the right React.JS Consultants:
Choosing the right React consultants is a critical step in ensuring the success of your web development project. Here are key factors to consider when making this decision:
A. Factors to Consider When Hiring React Consultants
1. Expertise in React.js: Ensure that the consultants have in-depth knowledge and hands-on experience with React.js. They should be well-versed in the latest features, updates, and best practices.
2. Industry Experience: Look for consultants with experience in your industry. Familiarity with specific business needs and challenges can contribute to more tailored and effective solutions.
3. Customization Skills: Assess the consultants’ ability to customize React.js solutions according to your project requirements. A one-size-fits-all approach may not yield optimal results.
4.Communication Skills: Effective communication is vital for a successful consulting relationship. Choose consultants who can clearly convey complex technical concepts and collaborate seamlessly with your team.
B. Evaluating Expertise and Experience
1. Portfolio Analysis: Review the consultants’ portfolio to gauge the complexity and diversity of their previous projects. A rich portfolio demonstrates versatility and a track record of successful implementations.
2. Technical Proficiency: Evaluate the technical proficiency of the consultants by examining their code samples, GitHub repositories, or any other relevant work. This will give you insights into their coding standards and practices.
3. Certifications: Check if the consultants hold any relevant certifications in React.js or related technologies. Certifications can validate their expertise and commitment to staying updated in the field.
C. Client Testimonials and Success Stories
1. Client References: Request and contact previous clients to gather firsthand feedback on the consultants’ performance. This provides valuable insights into their professionalism, reliability, and the impact of their services.
2. Online Reviews: Explore online platforms, forums, or review websites where clients may have shared their experiences. Positive reviews and success stories indicate a consultant’s ability to deliver quality results.
3. Case Studies: Examine any case studies provided by the consultants. These detailed accounts of their past projects can give you a deeper understanding of their problem-solving approach and project management capabilities.
In summary, a thorough evaluation of React consultants based on expertise, experience, and client feedback will help you make an informed decision and ensure a successful collaboration for your bespoke software development development project.
II. 10 questions to ask when hiring a React JS consultant:
1. What projects have you previously worked on using React JS?
2. Can you describe your experience with React JS development, including any specialized areas of expertise?
3. How do you approach problem-solving and troubleshooting in React JS projects?
4. What tools and frameworks do you typically use alongside React JS?
5. Can you provide examples of React JS components or features you’ve implemented in past projects?
6. How do you ensure code quality and maintainability in React JS applications?
7. What is your process for optimizing React JS applications for performance?
8. How do you stay updated with the latest developments and best practices in React JS?
9. Can you walk us through your approach to collaborating with team members and stakeholders on React JS projects?
10. What is your availability and preferred mode of communication for project updates and discussions?
Custom React development involves creating a React application from scratch, providing complete control over the application’s code and architecture. This approach is suitable for projects with unique requirements or complex functionalities. Frameworks, on the other hand, are pre-built libraries of code that simplify the development process and provide a consistent codebase.
DXBCloudTech has expanded into a global company. We provide our React JS consulting and development services across various cities like London, England – Sydney & Melbourne, Australia – Toronto, Canada and Dover, United States.
We implement rigorous security measures, including identity and access management, encryption, and network security, to safeguard your data and maintain privacy on AWS. DXBCloudTech focuses on protecting your valuable assets.
Get a Free Discovery with our Expert team
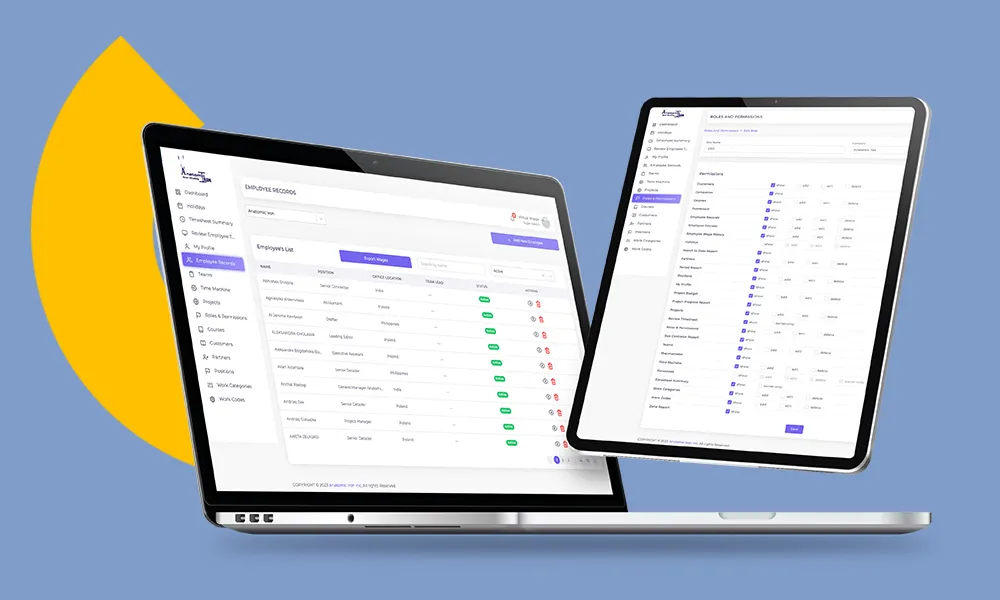
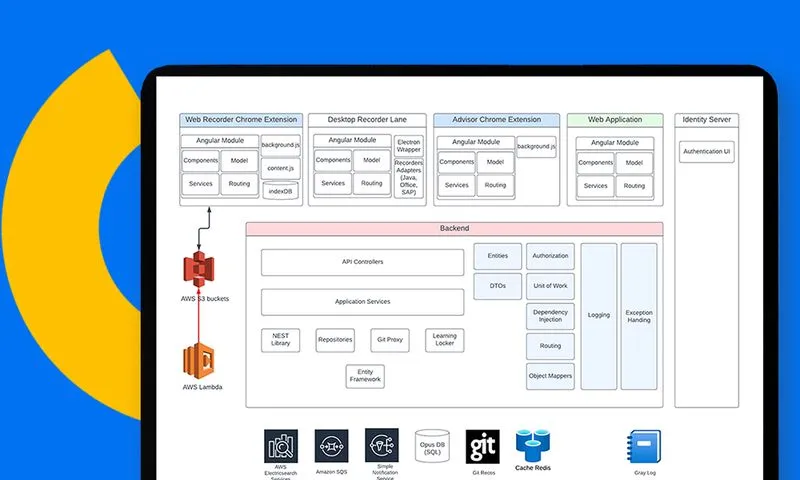
CASE STUDIES
Spotlight Projects
Case studies from some of our amazing customers who are building faster.

TESTIMONIALS
What Clients say about our team
Read some of our great experiences with our clients